
Bixess est une boutique e-commerce de pièces détachées pour scooters, cyclo et solex. La boutique peine à faire de la croissance et ignore par où aborder les problèmes. Nous avons synthétisé pour eux un 1er groupe de problèmes à résoudre au plus tôt. Nous utilisons notamment Hotjar et Google Analytics pour observer et tenter de comprendre les causes du bas pourcentage de conversion.
Soulager la gestion des commandes
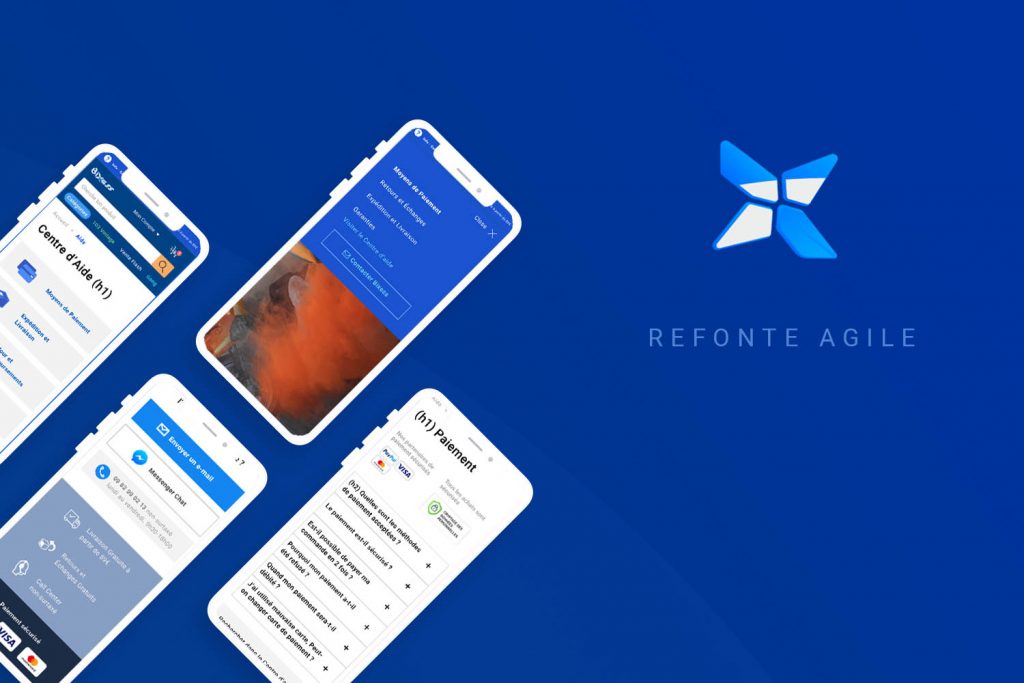
- Améliorer l’accès aux informations liées à l’entreprise et aux commandes
- Mise en place d’un centre d’assistance client
Difficulté à explorer les produits
Sur l’ensemble du site, le plus gros souci réside dans la mauvaise architecture d’information, l’absence de hiérarchisation des contenus (textes et images) et une pauvre scannabilité. Nous nous sommes concentrés dans un premier temps sur l’amélioration des pages prioritaires : catégories et produits.
Pages catégories
- les filtres sont difficiles à utiliser voire chronophages, car les pages se rechargent à la moindre sélection (desktop et mobile)
- les photos de produits ne se démarquent pas entre elles, il est donc difficile de choisir ou cliquer
- les informations prioritaires d’un produit ne sont ni lisibles ni visibles sur les cartes produits
Nous avons également créé un système de pages catégories SEO qui permettra au site de mieux ranker dans les recherches tout en guidant les visiteurs vers ce qui pourrait l’intéresser.


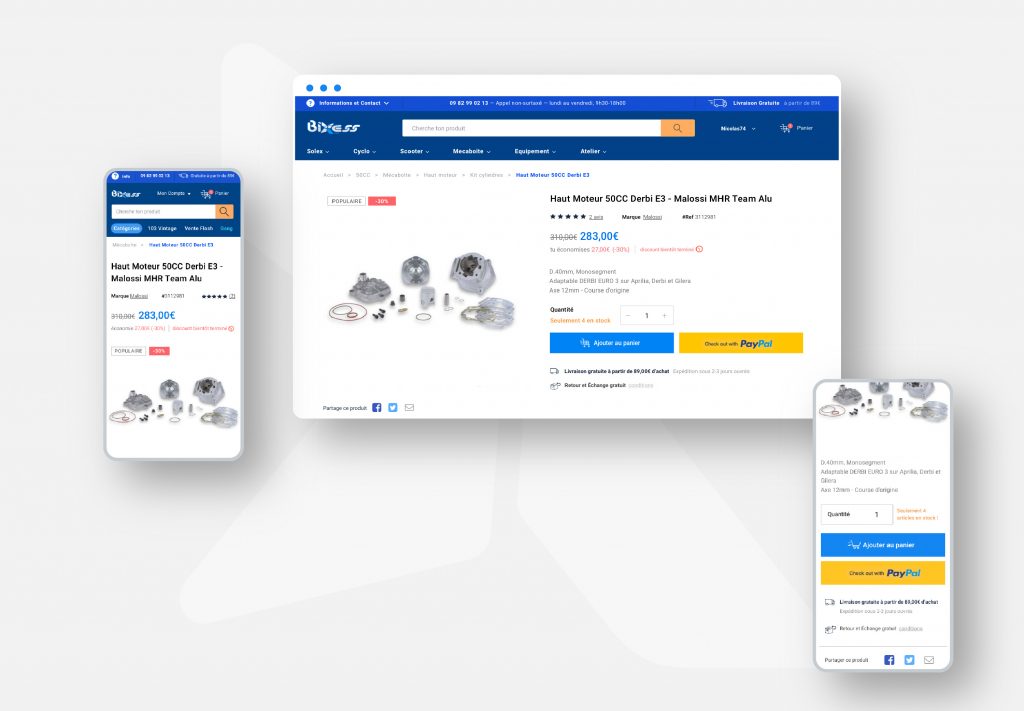
Sur les fiches Produit
- Les informations décisives sur le produit se trouvent mélangées aux informations détaillées en second fold.
- La masse d’informations est éprouvante à lire et à parcourir. Trouver une information particulière est chronophage.
- Sur mobile, le bouton “ajouter au panier” est introuvable, car noyé au milieu des informations sur le produit.
- Les techniques de conversion sont appliquées sans réflexion stratégique et donc n’ont qu’un impact négligeable sur la conversion (par exemple le placement du prix par rapport au stock, l’exploitation des couleurs mal hiérarchisées etc.)
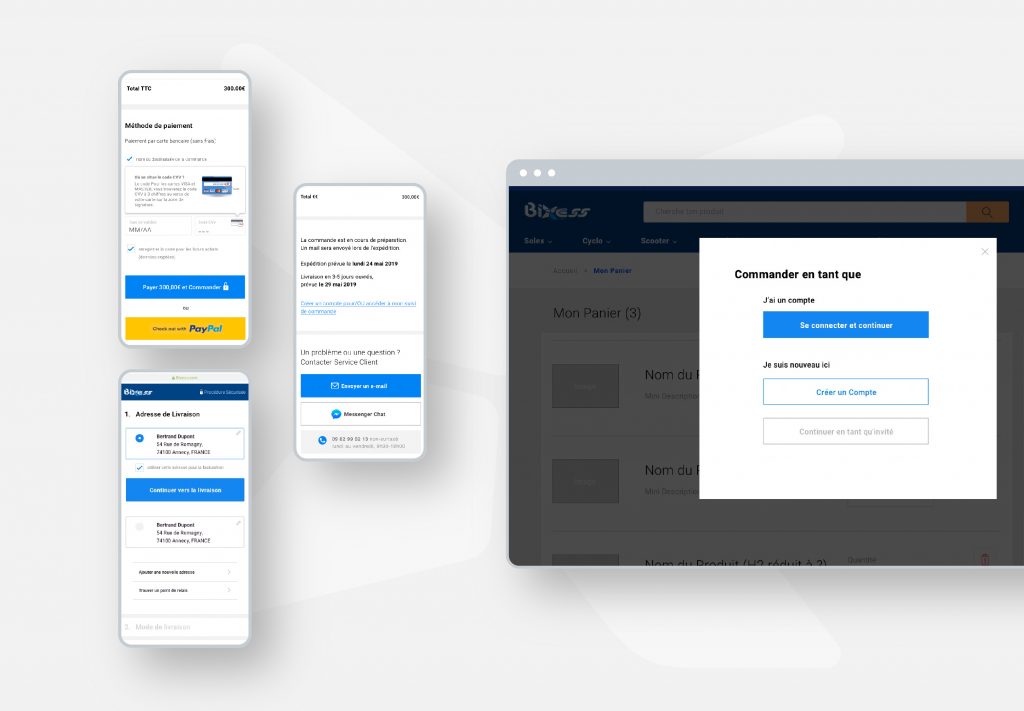
Frictions dans le Paiement
Une partie des abandons ont lieu pendant les étapes de paiement confuses et longues. Notamment :
- Des champs de coordonnées superflues à remplir
- 6 étapes longues à terminer avant de pouvoir finaliser la commande
- Pas de paiement rapide : invité ou connecté
- Pas de paiement par Paypal
- Absence d’informations claires et rassurantes sur les méthodes de paiement et la sécurité
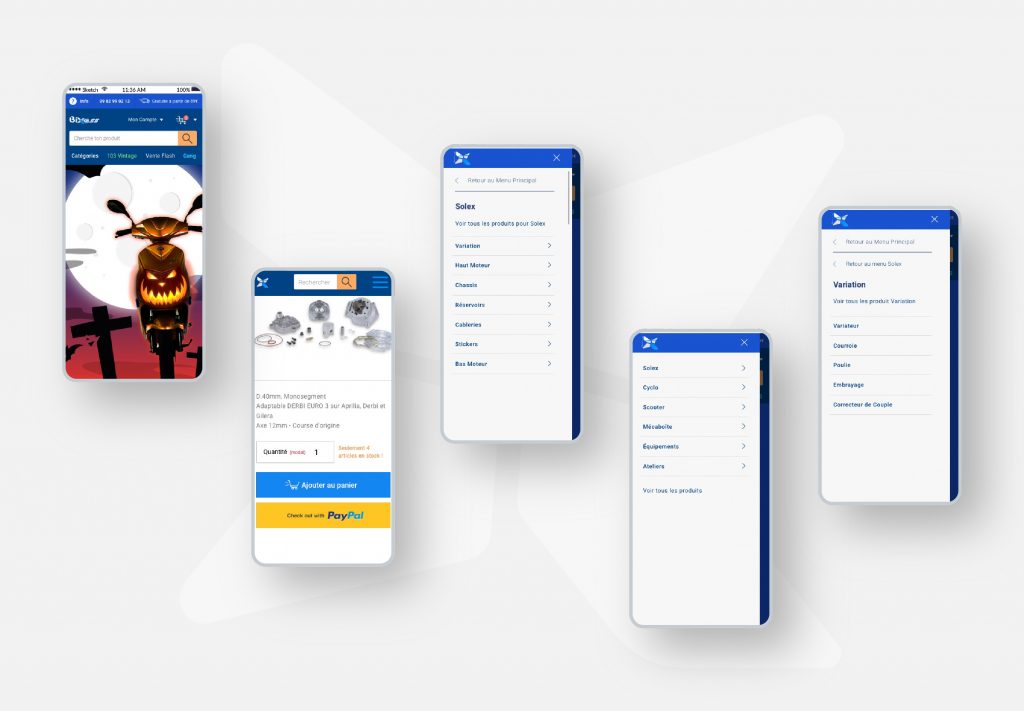
Frictions dans la Navigation du site
D’après Hotjar nous avons observé que :
- Lorsqu’un utilisateur cherche un produit précis, il ne repère pas la barre de recherche. Il ne la trouve pas du tout sur mobile.
- Lorsqu’un utilisateur utilise la barre de menu, il peine à repérer ce qu’il cherche et se trompe souvent en cliquant.
Ces problèmes sont notamment liés au fait que :
- 3 différentes barres de navigation sont superposées, mais sans structure pertinente.
- Les icônes utilisés sont inadéquates (ex. casque pour panier)
- Les fonctionnalités clés sont mal positionnées donc invisibles (barre de recherche petite et invisible, panier positionné sous cette barre de recherche invisible, menu “contact” placé à côté des menus catégories etc…)
- Les items dans les menus déroulants sont nombreux, denses (> 50 catégories !) et en majuscules.
- Le menu mobile n’est pas navigable.
Nous avons donc dans un premier temps restructuré et simplifié le menu de navigation, sur desktop et mobile. L’objectif est de permettre de passer facilement d’une page à l’autre, d’un produit à l’autre. Le panier ainsi que le contact doivent être facilement accessibles.
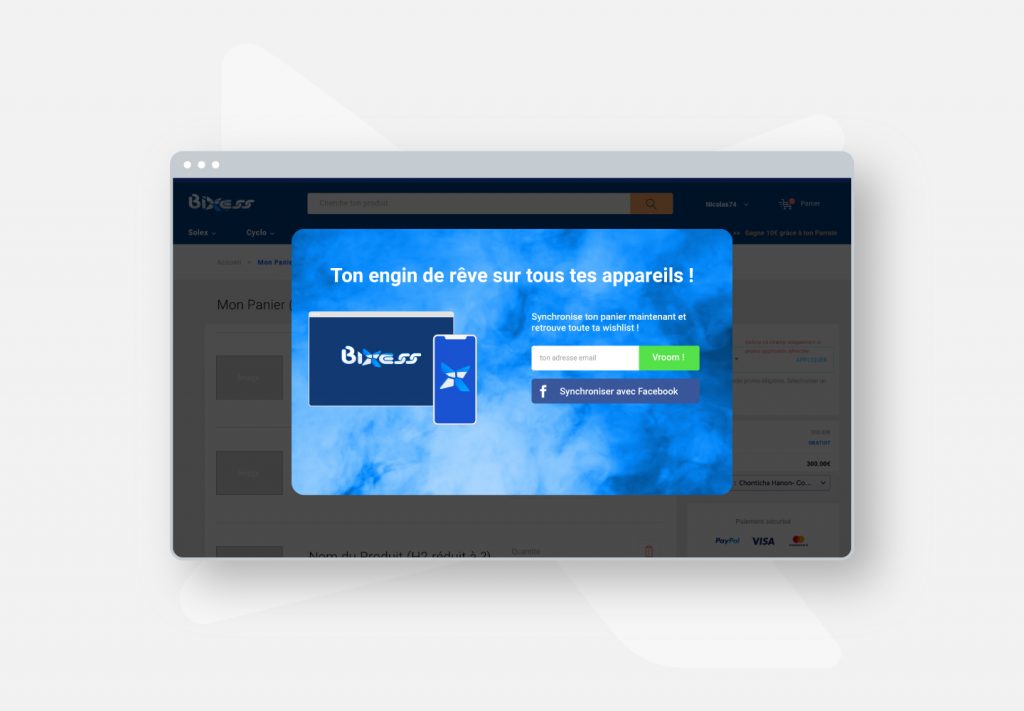
Absence de Lead-Gen
L’entreprise bixess ne collecte aucun email de ses visiteurs. Pour mettre en place simplement et rapidement un début de lead generation, nous avons proposé la solution du panier cross-device. Notamment parce que les acheteurs de l’entreprise sont généralement des adolescents qui explorent les produits sur mobile mais qui finalisent leurs achats sur le site desktop.